Verschil tussen DIV en SPAN Verschil tussen

en zijn HTML-tags die elementen in HTML-code definiëren.
HTML (Hypertext Markup Language) is gestructureerde code die wordt gebruikt voor het samenstellen en weergeven van de webpagina's die we online, elke dag en op elk apparaat bezoeken.
Andere technologieën en programmeertalen kunnen worden geïntegreerd met HTML om dynamische en geavanceerde functies op een website te bieden.
HTML
Hypertext Markup Language (HTML) is een veelgebruikte markup-taal en verwijst naar de structuur en code 'achter' een webpagina, weergegeven in een webbrowser.
HTML is een tekstbestand met specifieke code (syntaxis) om de stijl, inhoud, lay-out en indeling van een pagina te definiëren. De term Markup geeft aan dat de tekst / code wordt voorbereid voor verwerking en presentatie i. e. op een webpagina, in een webbrowser.
Het World Wide Web Consortium (W3C) [i] herkent HTML als een formele opmaaktaal in de ontwikkeling van webpagina's en daarom wordt HTML door de meeste browsers ondersteund. Webpagina's kunnen dus worden ontwikkeld in een erkende taal, gemakkelijk te interpreteren door verschillende browsers om de pagina weer te geven zoals bedoeld door de ontwerper.
De huidige versie die nog steeds wordt gebruikt, is HTML4, maar wordt langzaam uitgefaseerd, omdat HTML5 meer ondersteuning en acceptatie krijgt voor dynamische en responsieve webpagina's.
Responsiviteit wordt een fundamenteel onderdeel van webontwikkeling om een eenvoudigere, meer dynamische gebruikerservaring te bieden, die op meerdere apparaten, zoals smartphones, tablets en laptops, moet worden ondergebracht.
Cascading Style Sheets (CSS) wordt een integraal onderdeel van het bouwen van dynamische en responsieve pagina's. Het is een apart bestand dat attributen definieert voor elk element, zoals lettertype, kleur, uitlijning, zodat de ontwikkelaar niet de stijl van het element hoeft aan te duiden elke keer dat het in de HTML-code wordt gebruikt.
Basisstructuur van HTML
Om het meeste uit elke ontwikkeltaal te halen, zijn het vasthouden aan de standaard bestandsstructuur en het overwegen van het beste syntaxisgebruik de sleutel voor het leveren van stabiele, doelgerichte en visueel aantrekkelijke webinhoud.
Een HTML-pagina heeft een structuur die wordt gedefinieerd door elementen (ook wel tags genoemd). Bij het schrijven van de HTML-code worden deze elementen in paren weergegeven - dit betekent dat elke tag een opening en een sluiting nodig heeft. Een begin en een einde.
Een element wordt geopend met de syntaxis: en afgesloten met . De / schuine lijn geeft het einde van de definitie van dat element aan.
De elementattributen en -inhoud worden tussen deze twee punten gedefinieerd.
De minimumelementen die vereist zijn voor een HTML-bestand zijn de definitie, (alleen HTML4) en tags.
- DOCTYPE-definitie
De definitie (DTD) moet eerst worden gedeclareerd als de eerste tag in een HTML-bestand, dus wanneer de pagina wordt verwerkt, weet de webbrowser welk type bestand hij is en kan hij daarom correct interpreteren en toon de pagina.
In HTML4 zijn er variaties op de DTD (afhankelijk van de paginakenmerken en -elementen), maar de meer typische instructies zouden zijn opgenomen als:
of
De DTD in HTML5 is veel eenvoudiger:
· HTML, HEAD en BODY
- De tag geeft aan dat het een HTML-bestand is en dit is de hoofdmap van het HTML-element dat alle andere daaropvolgende elementen bevat die daarin zijn gedefinieerd; en een taalkenmerk wordt aanbevolen als beste werkwijze; bijvoorbeeld:
- Het is vereist in HTML4, maar niet verplicht in HTML5. Het is een element dat andere elementen bevat die relevant zijn voor dit documentonderdeel, zoals de titel, referentiescripts, het definiëren van stijlen en metadata. De gesloten tag moet worden gebruikt voordat het
- wordt gedefinieerd. Het element bevat de hoofdinhoud van de pagina, inclusief tabellen, afbeeldingen, lijsten, enzovoort. Nadat de tag is gesloten, kan het element nu worden beëindigd. Het gebruik van het nieuwe HTML5-element is optioneel voor de pagina of in een ander deel van de inhoud.
HTML-elementen
HTML5 heeft nieuwe elementen geproduceerd voor het gemak van ontwikkeling en ontwerp en heeft ook elementen verwijderd die in HTML4 worden gebruikt. De lijst met verschillen tussen HTML4 en HTML5 wordt gepubliceerd door het World Wide Web Consortium (W3C) [ii].
HTML DIV TAG
Naast de verbeteringen en nieuwe elementen, in combinatie met de CSS-voordelen, kunnen bepaalde elementen op verschillende, betere manieren dan voorheen worden gebruikt, en webpagina's worden sneller, meer rijk aan functies en mooier om kijk naar! met CSS, gebruikt met HTML5 kan het bepaalde elementen vervangen die te veel werden gebruikt, zoals.
De tag is populair bij het scheiden van inhoud op een pagina. Bij het maken van dit element wordt automatisch een pauze
ingevoegd om de tekst of inhoud bij elkaar te houden, in plaats van tekst over de pagina te laten gaan.
Met toegankelijkheid van de website en zoekmachineoptimalisatie worden technieken een aardige wetenschap en wordt het door de WC3 aanbevolen om niet altijd terug te keren naar het gebruik in HTML5.
Beschouw de nieuwe HTML5-elementen met CSS in plaats van het element als een voorbeeld voor een net gestructureerd, maar eenvoudig blogformaat; gebruik het element voor hoofdinhoud, het element om inhoud op de pagina, koptekst of voettekst (overal!) te markeren of te scheiden en het element kan worden gebruikt om een menu vast te houden of koppelingen te groeperen om door de pagina te bladeren.
Met deze nieuwe elementen wordt het inhoudstype eenvoudig geïdentificeerd met HTML5. De tag wordt echter ook met CSS gebruikt om responsieve websites te maken.
Door elk element te maken (met zijn 'eigen id of klasse) kan het CSS-bestand worden gedefinieerd om elk element te manipuleren.
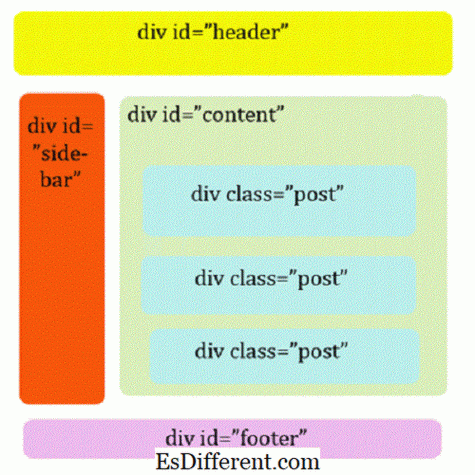
Het HTML-voorbeeld hieronder toont een voorbeeld van het gebruik van meerdere elementen:
Mijn voorbeelden
De elementen kunnen verschillende kenmerken hebben, met name verschillende grootten voor responsieve interactie, afhankelijk van de schermgrootte van het gebruikte apparaat.
Hier is een voorbeeld van hoe elk element kan worden gestileerd in het bijbehorende CSS-bestand van de HTML - door naar elke -tag te verwijzen.
#Header {
breedte: 800 px;
height: auto
margin left: auto;
margin-left: auto;
}
#Aanbevolen {
hoogte: 150 px;
Achtergrondkleur: #CCC;
}

HTML SPAN TAG
Het element is een inline-element en breekt niet in lijnen tenzij de onderverdeling
wordt gebruikt en de gedefinieerde tekst (inhoud) tussen de open en de close-tags wordt weergegeven als een regel (standaard zonder andere elementen te gebruiken).
Inline-elementen zijn tekstelementen in het HTML-bestand en kunnen worden gedefinieerd binnen de lijn van een ander element.
Het element heeft bijvoorbeeld geen, wat betekent dat voor optimale verwijzingen. Het toont in feite de elementinhoud zoals deze is, maar alle instanties kunnen in CSS worden gedefinieerd voor het opmaken als ze correct zijn getagd en verrijkt met andere attributen, of gemanipuleerd met JavaScript.
In het onderstaande voorbeeld toont de blauwe tekst hoe het bereikelement kan worden genest als een inline-element met verschillende kenmerken dan het bovenliggende element - de alinea p>:
Om het voorbeeld te openen, klikt u op het pictogram onderaan van de pagina.
Wanneer bekeken in een webbrowser, wordt de tekst in het bovenstaande element weergegeven in een ander lettertype dan de alinea om te benadrukken waar de gebruiker moet klikken om toegang te krijgen tot het voorbeeld.
Let op er zijn geen verschillen tussen HTML4 en HTML5.




