Verschil tussen marges en padding | Padding vs Margin
Marge vs Padding < Verschil tussen marge en opvulling is een belangrijk aspect in
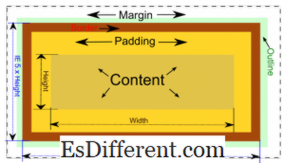
CSS , aangezien marge en padding twee belangrijke concepten zijn die in CSS worden gebruikt om afstand tussen verschillende items te verschaffen. Padding en marges zijn niet uitwisselbaar en hebben verschillende doeleinden, dus moet op passende wijze worden gebruikt. De padding is de ruimte tussen de inhoud en de rand van een blok. De marge, aan de andere kant, is de ruimte buiten de rand van een blok. Marge scheidt blokken van aangrenzende blokken terwijl de padding de rand van de inhoud scheidt.
Wat is Padding?In CSS (
Cascading Style Sheets ) is het invullen de ruimte tussen de inhoud en de grens. Het scheidt de inhoud van een blok van zijn rand. De padding is transparant en bevat ook de achtergrondafbeelding of achtergrondkleur van het element. De hoeveelheid padding van een element wordt gespecificeerd door gebruik te maken van de term "padding" in CSS code. Bijvoorbeeld, om een 25 px padding over de inhoud toe te voegen, kan de code worden gebruikt.
breedte: 300px;
hoogte: 300px;
opvulling: 25px;
border: 25px solid;
}
Indien nodig kunnen verschillende paddingwaarden afzonderlijk worden opgegeven voor zowel links, rechts, boven als onder. In het volgende stuk code worden verschillende paddingwaarden voor elke kant opgegeven.
div {
breedte: 300px;
hoogte: 300px;
padding-top: 25px;
opvulling-bodem: 35px;
padding-left: 5px;
padding-rechts: 10px;
border: 25px solid;
}

In CSS (Cascading Style Sheets) is de marge de ruimte buiten de grens. Het scheidt een blok van andere blokken. De marge is ook transparant, maar een groot verschil met padding is dat de marge geen achtergrondafbeeldingen of achtergrondkleuren bevat die op het element zijn aangebracht. Het aantal marge in CSS wordt gespecificeerd met de term "marge". Het volgende stukje code past een divisie van 25 px over het div-blok toe.
div {
breedte: 320px;
hoogte: 320px;
border: 5px solid;
marge: 25px;
}
Er kunnen ook verschillende waarden worden opgegeven voor verschillende kanten van het blok. Het volgende stuk code past verschillende margewaarden toe voor elke kant.
div {
breedte: 320px;
hoogte: 320px;
border: 5px solid;
marge-top: 25px;
marge-bodem: 35px;
marge-links: 5px;
marge-rechts: 10px;
}
Wat is het verschil tussen Marge en Padding?
• Padding is de ruimte tussen de rand en de inhoud, terwijl marge de ruimte buiten de grens is.
• Padding scheidt de inhoud van een blok van de grens. De marge scheidt een blok van de andere.
• Padding bestaat uit de achtergrondafbeeldingen en achtergrondkleuren die op inhoud worden toegepast, terwijl de marge hierin niet inhoudt.
• Margenen van aangrenzende blokken kunnen elkaar overlappen, terwijl het opvullen niet overlappen.
Samenvatting:
Padding vs Margin
Padding is de ruimte binnen de rand van een blok dat de rand van de inhoud scheidt. De marge is de afstand buiten de grens die een blok scheidt van de aangrenzende blokken. Een ander verschil is dat het opvullen het achtergrondbeeld en de achtergrondkleuren bevat die rondom de inhoud worden toegepast, terwijl de marge ze niet bevat. De marges van aangrenzende blokken kunnen soms overlappen wanneer de browser de pagina weergeeft, maar voor het opvullen van dergelijke dingen zal niet gebeuren.
Images Courtesy:
CSS box model door Felix. been (CC BY-SA 3. 0)



